En el mundo digital actual, cada clic cuenta. ¿Alguna vez te has sentido frustrado esperando a que una página web cargue? Esa espera aparentemente interminable no solo prueba tu paciencia, sino que también impacta tu experiencia en línea y, en última instancia, cómo interactúas con un sitio web. En este artículo, exploraremos el intrigante universo del análisis de la velocidad de carga en la web, examinando cómo cada pequeño aspecto, desde la velocidad de carga de una imagen hasta la eficacia al cargar un video, puede influir en tu experiencia como usuario.
¿Por qué es relevante? No solo se trata de la rapidez, sino también de cómo esta afecta la percepción de tu sitio por parte de los motores de búsqueda. Entonces, ¿estás preparado para descubrir cómo hacer que tu sitio web sea más rápido y eficaz que nunca?
Importancia de la velocidad de carga en la pagina web
Piénsalo de esta manera: ¿alguna vez has estado tan emocionado por una página web que tarda una eternidad en cargar? Lo más probable es que no. Y tus visitantes probablemente tampoco lo estén. La velocidad de carga no solo influye en la satisfacción del usuario, sino que también juega un papel vital en la clasificación de tu sitio web en los resultados de búsqueda. Desde Google hasta Bing, los motores de búsqueda favorecen a los sitios web que ofrecen una experiencia rápida y fluida.
Por lo tanto, si buscas mejorar tu posicionamiento y atraer más tráfico orgánico, es esencial prestar atención a la velocidad de carga de tu sitio web. En este artículo, te guiaremos a través de los detalles del análisis de la velocidad de carga en la web y te proporcionaremos las herramientas y estrategias necesarias para optimizar tu sitio y mantener a tus visitantes contentos y comprometidos.
¿Por qué es importante analizar la velocidad de carga?
Imagina esta situación: estás navegando en línea en busca de información relevante o disfrutando tu tiempo libre. Haces clic en un enlace prometedor, pero la página tarda en cargar. Lo más probable es que te impacientes y busques otra experiencia. Esto mismo les sucede a tus visitantes.
La velocidad de carga de tu sitio web no es solo una cuestión de comodidad, sino fundamental para la experiencia del usuario. Cada segundo cuenta para mantener su atención. Un sitio lento afecta la satisfacción del usuario y las métricas clave como la tasa de rebote.
Pero hay más. Los motores de búsqueda también consideran la velocidad de carga al clasificar resultados. Google ha dejado claro que es un factor importante en su algoritmo. Un sitio más rápido mejora la experiencia del usuario y la visibilidad en los resultados de búsqueda.
Analizar la velocidad de carga no es opcional, es un aspecto bastante importante en una pagina web en wordpress. Al comprender su impacto en la experiencia del usuario y el rendimiento en los motores de búsqueda, puedes optimizar tu sitio para garantizar una experiencia rápida y gratificante para tus visitantes.
Herramientas para analizar la velocidad de carga
Cuando se trata de mejorar la velocidad de carga de tu sitio web, contar con las herramientas adecuadas puede marcar la diferencia entre el éxito y el estancamiento. Afortunadamente, hay una variedad de herramientas disponibles que te permiten evaluar y comprender el rendimiento de tu sitio web de manera fácil y efectiva.
Google PageSpeed Insights
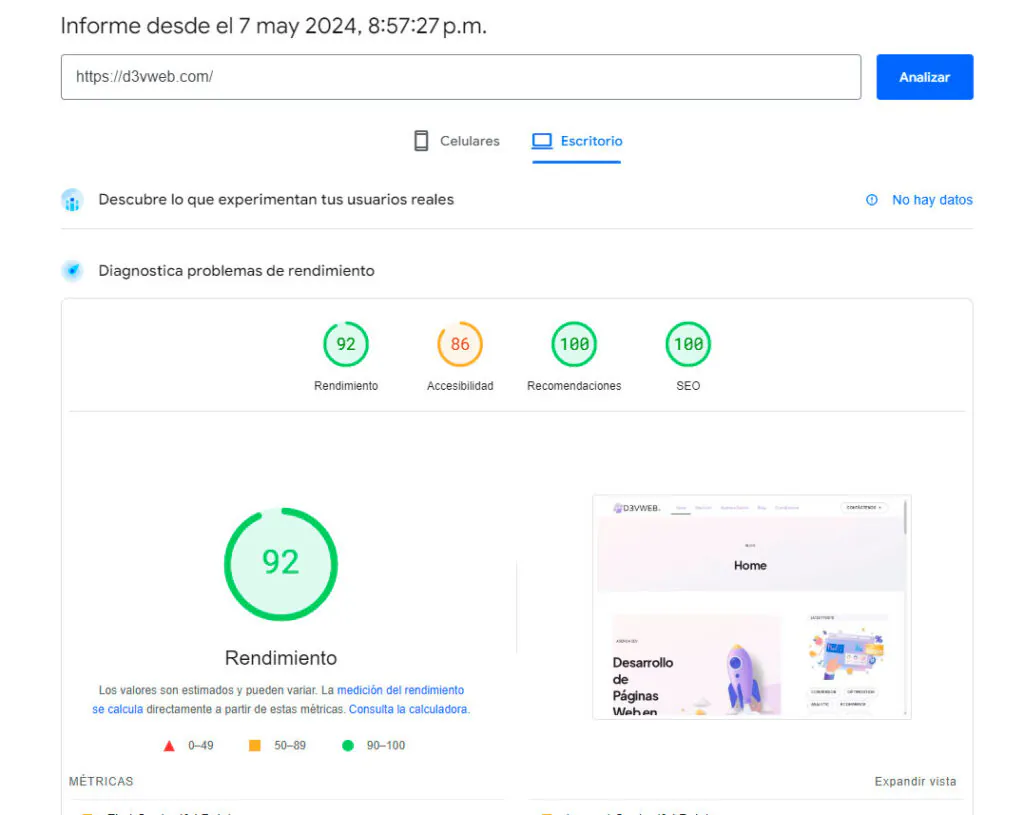
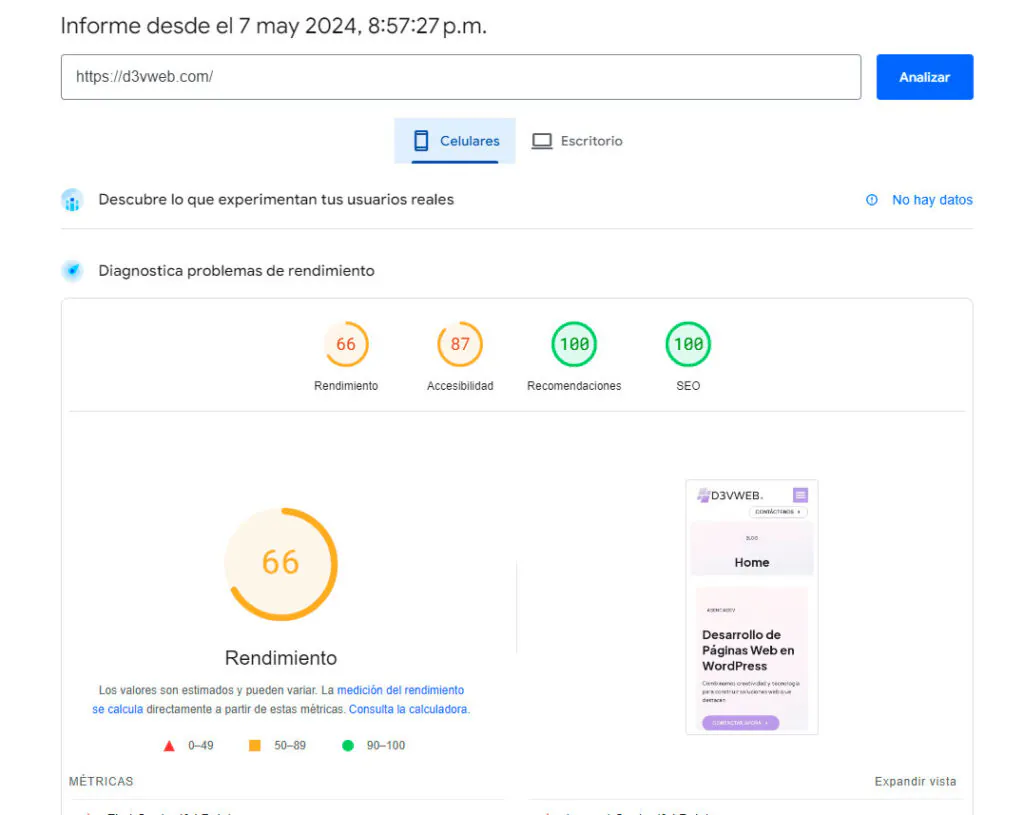
Una de las herramientas más populares y ampliamente utilizadas es Google PageSpeed Insights. Esta herramienta gratuita de Google te proporciona una puntuación de velocidad de tu sitio web junto con recomendaciones específicas para mejorar el rendimiento.
Desde la optimización de imágenes hasta la compresión de archivos, PageSpeed Insights te ofrece información valiosa que te ayudará a identificar áreas de mejora y tomar medidas concretas para optimizar tu sitio.
GTmetrix
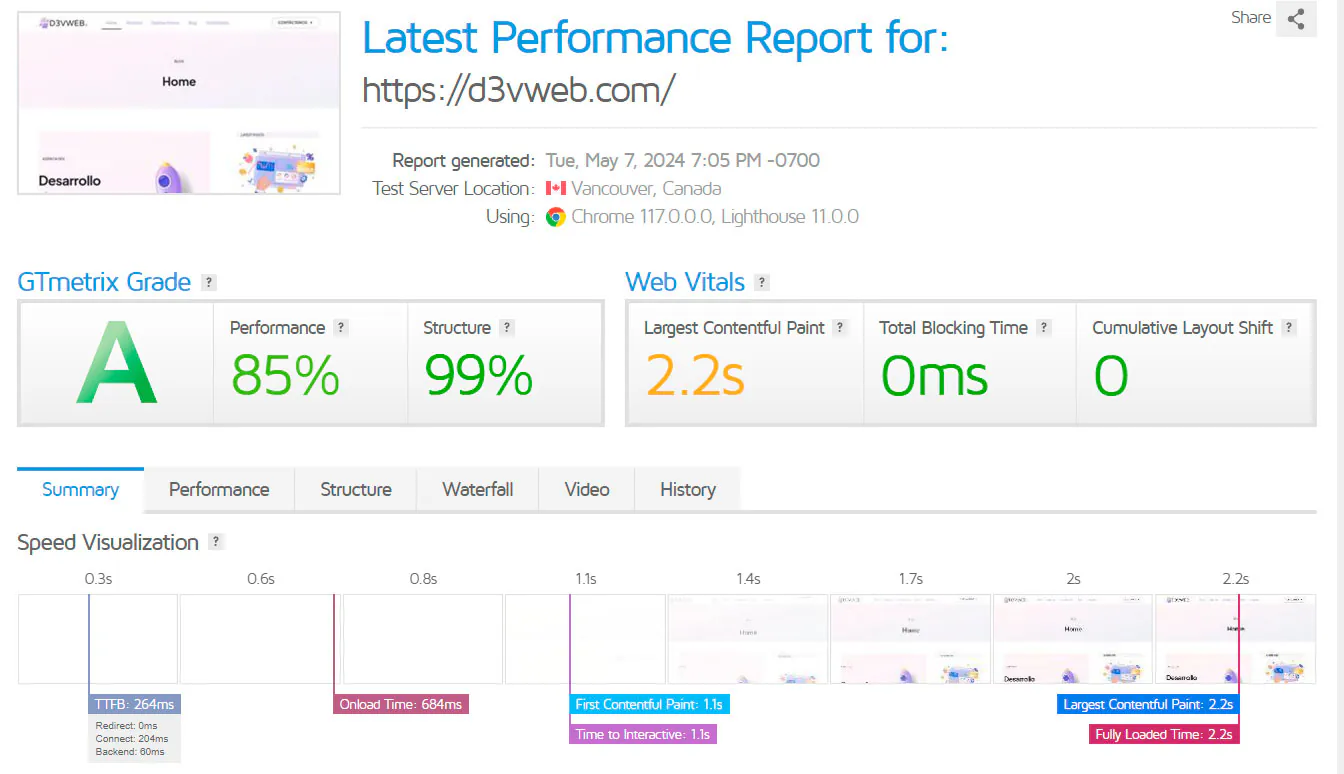
Otra herramienta útil es GTmetrix, que ofrece un análisis detallado del rendimiento de tu sitio web. Además de proporcionar métricas de velocidad de carga, GTmetrix te permite realizar pruebas en diferentes ubicaciones geográficas y en diferentes dispositivos, lo que te brinda una visión completa del rendimiento de tu sitio en diversas situaciones.
Pingdom Website Speed Test
Además, no podemos pasar por alto Pingdom Website Speed Test, una herramienta simple pero poderosa que te permite evaluar la velocidad de carga de tu sitio web y recibir recomendaciones específicas para mejorar el rendimiento. Con su interfaz fácil de usar y su enfoque en la usabilidad, Pingdom es una excelente opción para aquellos que buscan una forma rápida y sencilla de optimizar su sitio web.
En resumen, al utilizar herramientas como Google PageSpeed Insights, GTmetrix y Pingdom Website Speed Test, puedes obtener información valiosa sobre el rendimiento de tu sitio web y tomar medidas para mejorar su velocidad de carga. Con un enfoque en la usabilidad y la accesibilidad, estas herramientas te ayudarán a proporcionar una experiencia óptima para tus usuarios y a mejorar tu posición en los motores de búsqueda.
Factores que afectan la velocidad de carga
La velocidad de carga de un sitio web es crucial para ofrecer una experiencia satisfactoria a los usuarios y para mejorar su rendimiento en los motores de búsqueda. Sin embargo, varios factores pueden influir en esta métrica clave. Al comprender y abordar estos factores, puedes optimizar el rendimiento de tu sitio y garantizar tiempos de carga rápidos y eficientes.
Uno de los principales factores que afectan la velocidad de carga es la optimización de imágenes. Las imágenes no optimizadas pueden ralentizar significativamente el tiempo de carga de una página web. Al comprimir y optimizar las imágenes para la web, puedes reducir su tamaño sin sacrificar la calidad, lo que resulta en tiempos de carga más rápidos y una experiencia de usuario mejorada.
Otro factor importante es la minificación de archivos CSS y JavaScript. Los archivos CSS y JavaScript sin minificar pueden contener espacios en blanco y comentarios innecesarios que aumentan su tamaño y ralentizan el tiempo de carga de la página. Al minificar estos archivos, puedes eliminar estos elementos redundantes y reducir el tamaño de los archivos, lo que resulta en tiempos de carga más rápidos y una experiencia de usuario más fluida.
Además, el uso de un CDN (Content Delivery Network) puede tener un impacto significativo en la velocidad de carga de tu sitio web. Un CDN distribuye el contenido estático de tu sitio, como imágenes, CSS y JavaScript, en servidores ubicados en diferentes regiones geográficas. Esto permite a los usuarios acceder al contenido desde servidores más cercanos a su ubicación, lo que reduce la latencia y mejora los tiempos de carga de la página.
Otros factores que pueden afectar la velocidad de carga incluyen la elección adecuada de hosting, la reducción del número de solicitudes HTTP y la implementación de técnicas de caching. Al abordar estos factores y optimizar tu sitio web en consecuencia, puedes mejorar significativamente su velocidad de carga y ofrecer una experiencia excepcional a tus usuarios, lo que a su vez puede mejorar tu posición en los resultados de búsqueda y aumentar la satisfacción del usuario.
Estrategias para mejorar la velocidad de carga
La velocidad de carga de un sitio web es un factor crucial tanto para la experiencia del usuario como para el SEO. Un sitio más rápido no solo proporciona una experiencia más agradable para los visitantes, sino que también puede mejorar tu posicionamiento en los motores de búsqueda. Afortunadamente, hay varias estrategias que puedes implementar para optimizar la velocidad de carga de tu sitio web y garantizar un rendimiento óptimo.
Optimizar Imágenes
Una de las mejores prácticas es utilizar formatos de imagen eficientes, como el formato WebP. Este formato ofrece una excelente calidad de imagen con tamaños de archivo más pequeños en comparación con formatos tradicionales como JPEG y PNG. Para habilitar el soporte de WebP en WordPress, puedes utilizar plugins específicos que automáticamente generan versiones en este formato de tus imágenes. El plugin que recomiendo para este punto es WebP Express, el cual es sencillo pero poderoso para la tarea.
Además de utilizar formatos de imagen optimizados, también puedes reducir el tamaño de tus imágenes utilizando herramientas de compresión. El aplicativo Riot ofrecen funcionalidades avanzadas para reducir el peso de las imágenes sin sacrificar su calidad visual. Estas herramientas utilizan algoritmos inteligentes para eliminar datos redundantes de las imágenes, lo que resulta en archivos más pequeños y tiempos de carga más rápidos. También te recomiendo usar herramientas online para optimizar archivos específicos, por ejemplo, TinyPNG es la herramienta adecuada para reducir el peso de uno o mas archivos PNG. Por el contrario, si deseas mejorar el peso de imágenes jpg, puedes usar Squoosh, esta herramienta tiene una herramienta visual para comparar un antes y un después de optimizar el archivo, pero solo podrás hacerlo un archivo a la vez.
Al implementar estas estrategias de optimización de imágenes en tu sitio de WordPress, podrás mejorar significativamente la velocidad de carga y ofrecer a tus visitantes una experiencia más fluida y satisfactoria. Recuerda que la optimización de imágenes es solo una parte de un enfoque integral para mejorar el rendimiento de tu sitio web, pero sin duda es una de las más impactantes. ¡No subestimes el poder de unas imágenes bien optimizadas para impulsar el rendimiento de tu sitio!
Implementar Cache
Otra estrategia importante es implementar técnicas de caching. El caching permite almacenar temporalmente ciertos elementos de tu sitio web, como archivos CSS, JavaScript y contenido estático, en la memoria del navegador del usuario o en un servidor intermedio. Esto reduce la necesidad de volver a cargar estos elementos cada vez que un usuario visita tu sitio, lo que resulta en tiempos de carga más rápidos y una experiencia de usuario más fluida. Para este punto recomiendo trabajar con WP Rocket, aunque en algunos casos específicos (cuando se usa Revolution Slider) es necesario encontrar alternativas a WP Rocket.
Minificar Archivos
Además, la minificación de archivos CSS y JavaScript puede ayudar a mejorar la velocidad de carga de tu sitio web. Los archivos CSS y JavaScript sin minificar pueden contener espacios en blanco y comentarios innecesarios que aumentan su tamaño y ralentizan el tiempo de carga de la página. Al minificar estos archivos, puedes eliminar estos elementos redundantes y reducir el tamaño de los archivos, lo que resulta en tiempos de carga más rápidos y una experiencia de usuario más eficiente. Existen plugins que cuyo objetivo principal es ofrecer esta funcionalidad, pero WP Rocket lo tiene todo ! WP Rocket no solo generara la cache del sitio, sino también podrá optimizar los archivos, maneja lazy load para las imágenes (aunque este atributo ya lo carga por defecto wordpress), y se integra con cloudflare para borrar la cache del CDN tambien, eso si usamos Cloudflare como nuestro CDN.
Hosting y CDN
Otras estrategias para mejorar la velocidad de carga incluyen la optimización del servidor y la reducción del número de solicitudes HTTP. Al implementar estas estrategias y optimizar tu sitio web en consecuencia, puedes garantizar tiempos de carga rápidos y una experiencia de usuario excepcional, lo que a su vez puede mejorar tu posicionamiento en los resultados de búsqueda y aumentar la satisfacción del usuario. En este punto es importante evaluar si con lo anterior realizado es suficiente, o si es necesario migrar de hosting. Me he encontrado con sitios web que aunque estaban bien optimizados desde wordpress, estos aun seguían lentos, el problema radicaba directamente en el hosting, ya que tenían pocos recursos o usaban tecnologías antiguas y daba poco rendimiento en las visitas.
En mi caso uso hostinger por varias razones, entre las cuales puedo destacar un excelente rendimiento y el CDN gratuito que ellos ofrecen. Hostinger sin duda alguna es el aliado perfecto para tener nuestros proyectos web.
Finalmente
En un mundo digital donde la velocidad lo es todo, optimizar la velocidad de carga de tu sitio web se ha convertido en una prioridad indiscutible. A lo largo de este artículo, hemos explorado la importancia de la velocidad de carga y las estrategias clave para mejorarla.
Es evidente que una velocidad de carga rápida no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el SEO. Los motores de búsqueda, como Google, valoran la velocidad de carga y la usan como un factor de clasificación importante. Por lo tanto, al mejorar la velocidad de carga de tu sitio web, no solo estás proporcionando una experiencia más agradable para tus visitantes, sino que también estás mejorando tu visibilidad en los resultados de búsqueda.
Al implementar estrategias como la optimización de imágenes, la minificación de archivos CSS y JavaScript, la implementación de técnicas de caching y la optimización del servidor, puedes garantizar que tu sitio web cargue rápidamente y ofrezca una experiencia excepcional para tus usuarios.
En resumen, la velocidad de carga no es un detalle insignificante, sino un factor crucial que puede afectar significativamente el éxito de tu sitio web. Al priorizar la velocidad de carga y seguir las mejores prácticas de optimización, puedes asegurar que tu sitio web sea rápido, eficiente y competitivo en el siempre cambiante paisaje digital.